Configure apps
Back to home
On this page
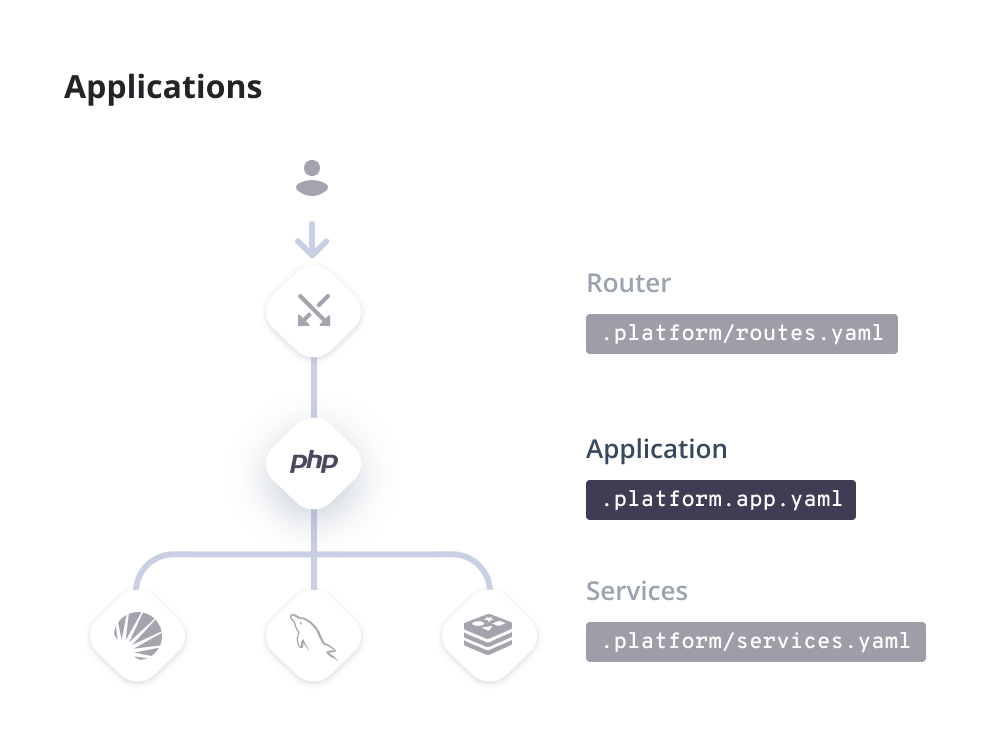
Control your apps and how they’re built and deployed on Platform.sh with YAML configuration.

Within a single project, you can have one or more apps and each app can have multiple instances. Instances are where the same code can be run with different configurations, such as one for external communication and one for background processes. All of the apps and instances are configured with the same syntax. You can find a complete reference of all possible settings.
A minimal application 
To create a very basic app, you need a few things:
- A unique
namenot shared by any other app in the project. - The runtime
typedefining what language it uses. - A
disksize for your deployed files. - A definition of how to handle requests from the outside
web.
The following example shows such a basic setup for Node.js:
# The app's name, which must be unique within the project.
name: 'myapp'
# The language and version for your app.
type: 'nodejs:22'
# The size of the app's persistent disk (in MB).
disk: 2048
# The app's configuration when it's exposed to the web.
web:
commands:
start: npm start
locations:
'/':
# The public directory relative to the app root.
root: 'public'
# Forward resources to the app.
passthru: true
# What files to use when serving a directory.
index: ["index.html"]
# Allow files even without specified rules.
allow: true Use multiple apps 
You might have multiple apps you want to run from a single Git repository, such as a RESTful web service and a front-end or a main website and a blog. In such cases, you configure each app separately and define the relationships among them. See the various ways to set up a multi-app project.
Connect to services 
If you want to use one of the databases or other services Platform.sh provides, set it up by following these steps:
- Configure the service based on the documentation for that service.
- Use the information from that service inside your app’s
relationshipsdefinition to configure how your app communicates with the service.
Control the build and deploy process 
Your app generally needs to undergo some steps to be turned from the code in your Git repository into a running app. If you’re running a PHP or Node.js app, this starts with the build flavor, which runs a default set of tasks. Then any global dependencies can be installed.
Once these optional tasks are done, you can run hooks at various points in the process. Hooks are places for your custom scripts to control how your app is built and deployed.
Configure what’s served 
Once your app is built, it needs a defined way to communicate with the outside world.
Define its behavior with a web instance.
There you can set what command runs every time your app is restarted,
how dynamic requests are handled, and how to respond with static files.
Response compression 
Response compression reduces payload sizes and generally increases your app’s response times. Dynamic responses generated by your app aren’t compressed because of a general security issue. While your app can compress its own response, doing so when the response includes any user-specific information, including a session cookie, opens up an attack vector over SSL/TLS connections. For that reason, you generally shouldn’t compress generated responses.
Requests for static files that are served directly by Platform.sh are compressed automatically using either gzip or Brotli compression if:
- The request headers for the file support gzip or Brotli compression.
- The file is served directly from disk by Platform.sh and not passed through your application.
- The file would be served with a cache expiration time in the future.
- The file type is one of: HTML, JavaScript, JSON, PDF, PostScript, SVG, CSS, CSV, plain text, or XML.
Also, if there is a request for a file and another file exists with the same name plus a .gz or .br extension,
the compressed file is served regardless of the original file type.
So a request for styles.css that accepts a gzipped file (according to the request headers)
automatically returns a styles.css.gz file if it exists.
This approach supports any file type and offers some CPU optimization, especially if the cache lifetime is short.
Comprehensive example 
PHP specifics
Unlike other runtimes most PHP applications do not have a start command. There is a daemon running configured to work automatically with the web server. More often than not there will be a single entry-point a “front-controller”. In the case of PHP the passthru property is a string with the location of the front-controller rather than a boolean.
The following example shows a setup for a PHP app with comments to explain the settings. Please note that Composable image is currently available as a Beta feature.
# The app's name, which must be unique within the project.
name: 'myapp'
# The language and version for your app.
type: 'php:8.4'
# Global dependencies to be added and cached and then available as commands.
dependencies:
php:
composer/composer: '^2'
# Relationships enable an app container's access to a service or another app.
# The example below shows simplified configuration leveraging a default service
# (identified from the relationship name) and a default endpoint.
# See the Application reference for all options for defining relationships and endpoints.
relationships:
mysql:
# Scripts that are run as part of the build and deploy process.
hooks:
# Build hooks can modify app files on disk but not access any services like databases.
build: ./build.sh
# Deploy hooks can access services but the file system is now read-only.
deploy: ./deploy.sh
# Post deploy hooks run when the app is accepting outside requests.
post_deploy: ./post_deploy.sh
# The size of the app's persistent disk (in MB).
disk: 2048
# Define writable, persistent filesystem mounts.
# The key is the directory path relative to the application root.
# In this case, `web-files` is just a unique name for the mount.
mounts:
'web/files':
source: local
source_path: 'web-files'
# The app's configuration when it's exposed to the web.
web:
locations:
'/':
# The app's public directory relative to its root.
root: 'public'
# A front controller to determine how to handle requests.
passthru: '/app.php'
# Allow uploaded files to be served, but don't run scripts.
# Missing files get sent to the front controller.
'/files':
root: 'web/files'
scripts: false
allow: true
passthru: '/app.php'# The app's name, which must be unique within the project.
myapp:
# The list of packages you want installed (from the Platform.sh collection
# of supported runtimes and/or from Nixpkgs).
# For more information, see the Composable image page in the App reference section.
stack:
- "php@8.3"
# The list of PHP extensions you want installed.
extensions:
- apcu
- ctype
- iconv
- mbstring
- pdo_pgsql
- sodium
- xsl
# Relationships enable an app container's access to a service or another app.
# The example below shows simplified configuration leveraging a default service
# (identified from the relationship name) and a default endpoint.
# See the Application reference for all options for defining relationships and endpoints.
relationships:
mysql:
# Scripts that are run as part of the build and deploy process.
hooks:
# Build hooks can modify app files on disk but not access any services like databases.
build: ./build.sh
# Deploy hooks can access services but the file system is now read-only.
deploy: ./deploy.sh
# Post deploy hooks run when the app is accepting outside requests.
post_deploy: ./post_deploy.sh
# The size of the app's persistent disk (in MB).
disk: 2048
# Define writable, persistent filesystem mounts.
# The key is the directory path relative to the application root.
# In this case, `web-files` is just a unique name for the mount.
mounts:
'web/files':
source: local
source_path: 'web-files'
# The app's configuration when it's exposed to the web.
web:
locations:
'/':
# The app's public directory relative to its root.
root: 'public'
# A front controller to determine how to handle requests.
passthru: '/app.php'
# Allow uploaded files to be served, but don't run scripts.
# Missing files get sent to the front controller.
'/files':
root: 'web/files'
scripts: false
allow: true
passthru: '/app.php'